Hec kodu nedir? Ne anlama gelir? Detaylı bilgiler
Hec kodu nedir? Ne anlama gelir?
Heksadesimal olarak bilinen hec kodu, (İngilizce kısaltmasıyla hex), matematik ve bilişim alanlarında kullanılan 16 tabanlı sayı sistemidir.
Heksadesimal sayı sisteminde sayılar 16 farklı sembolle temsil edilir.
0-9 arasında semboller 0 ile 9 arasında sayıları, A-F arasındaki harfler ise 10 ile 15 arasındaki sayıları temsil eder.
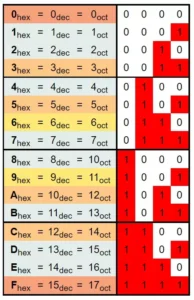
Dönüşüm tablosu
Aşağıdaki tabloda 1’den 15’e kadar 16, 10, 8 ve 2 tabanlı sayılar verilmiştir.
On altılık sayıların ondalık sayıya çevrilişi
5A316 = 5 · 162 + 10 · 161 + 3 · 160
= 5 · 256 + 10 · 16 + 3 · 1
= 1280 + 160 + 3
= 144310
Ondalık sayıların on altılık sayıya çevrilişi
Ondalık sayı, bölüm sıfır olana kadar 16’ya bölünür. Bölme işlemi bittikten sonra, sırayla bölüm hanesindekiler ve en son olarak da kalan sayı soldan sağa yazılır.
Örnek;
100/16 = 4(kalan):6(bölüm) 6/16 = 6(kalan) = 64
Taban Gösterimi
Basit anahtarlar için taban gösterimleri şu şekildedir.
İsim Kısaltma Sayı Tabanı
Binary (İkili) bin 2
Octral (Sekizli) oct 8
Decimal (Onlu) dec 10
Hexadecimal (Onaltılı) hex 16
Hex Kodu Nedir?
Renkle çalışmaya ilk başladığınızda, sayfanızdaki öğelere uygulanacak renkleri seçmek için bir grafik arabirim kullanabilirsiniz.
Yalnızca grafik düzenleyiciniz yerine temel koda bakmaya başladığınızda, renklerin tuhaf görünümlü karakter dizileri olarak göründüğünü görürsünüz. Bu tür diziler onaltılık kodlar olarak bilinir;
Örnek hex kodu
#FF0092
Bilmeniz gereken Temel Grafik Tasarım Terimleri
Renkleri CSS’DE birkaç farklı şekilde belirtebilirsiniz.
Kırmızı ve koyu gibi önceden tanımlanmış bazı renklerin adlarını kullanabilirsiniz.magenta.
Yine de tam renk tonlarını belirlemek için daha kesin bir ölçüm kullanmanız gerekir.
CSS iki ana seçenek sunar: RGB ve hex. Her iki biçimde de son rengi oluşturan kırmızı, yeşil ve mavi miktarlarını belirtirsiniz. RGB, 0 ile 255 arasında üç sayı kullanır.
Hec veya hex tam olarak aynı şeyi yapar, sadece alıştığınız ondalık sayıdan (10) farklı bir tabanla (16).
Hec, toplam 16 sembol için 0-9 rakamlarına ek olarak A-F harflerini kullanır.
Onaltılık olarak A, ondalık olarak 10’a eşdeğerdir. Onaltılık olarak F, ondalık olarak 15’tir.
Hex Renk Kodları Nasıl Çalışır?
En temel haliyle, onaltılık kod, bir renkte ne kadar kırmızı, yeşil ve mavinin bulunduğunun bir temsilidir.
Onaltılık kod altı karakterden oluşur.
İlk ikisi karışımda ne kadar kırmızı olduğu ile ilgilidir, sonraki ikisi var olan yeşil miktarıyla ilgilidir ve son iki rakam mavi miktarını yansıtır.
Onaltılık kodlar, tasarımcıların ve geliştiricilerin renk şemaları hakkında kolayca iletişim kurmasını sağlayan belirli renklere atıfta bulunur.
Her renk bileşeni için 16 × 16 (256) değerlerle, 256 × 256 × 256 olası kombinasyon vardır.
Onaltılık olarak, # 000000 (saf siyah) ile # FFFFFF (saf beyaz) arasında değişir.
Onaltılık Renk Kodları Nasıl Okunur?
Onaltılık renk kodlarını anlamak kolaydır. #FF5733 örneğini ele alalım.
İlk olarak, altı karakteri her biri iki karakter içeren üç kısma bölün.
Bildiğiniz gibi ilk iki kısım kırmızıyı, ikinci iki kısım yeşili ve üçüncü iki kısım maviyi temsil ediyor. Yani, örneğimizde:
Kırmızı bileşen RR, FF değerine sahiptir.
Yeşil bileşen, GG, 57’dir.
Mavi bileşen, BB, 33’tür.
Şimdi, bu renk bölümlerinin yoğunluğunu bulmak için, bu üç adımı kullanarak onaltılık sayıyı hesaplamanız gerekir:
Rr’nin ilk onaltılık karakterini 16 ile çarpın. Karakter bir harfse, onu karşılık gelen değerine dönüştürün. Bu durumda, ilk karakter 15 olan F’dir.
Örneğimize göre, 15 × 16’yı çarpıyorsunuz, bu da 240’a eşittir.
Ardından, rr’nin ikinci karakterini ekleyin. Yine, ihtiyaç duyulursa bir harfi karşılık gelen değerine dönüştürün.
Örneğimizde, ikinci karakter 15’e eşit olan F’dir.
Tamamlandığında, tek bir değer elde etmek için toplamları ekleyin. Örneğimizden 240 ve 15 eklerseniz, ff’nin değerinin 255 olduğunu görürsünüz.
Kalan iki bölüm için aynı formülü tekrarlayın, GG 57 ile gösterilir ve BB 33 ile gösterilir.
Manuel hesaplamalar çok bunaltıcı görünüyorsa, bir rengi okumak için her zaman onaltılıdan rgb’ye dönüştürme aracını (BinaryHex Dönüştürücü gibi) kullanabilirsiniz.
#FF5733 onaltılık değerinin rgb’ye (255, 87, 51) eşdeğer olduğunu bulmalısınız.
Hex Renk Kodu Neden Bu Kadar popülerdir?
Birkaç farklı renk modeli (RGB, CMYK, HSL) olsa da, onaltılık renk kodları belki de en yaygın kullanılan gösterimdir. Bunun nedeni, basit ve anlaşılması kolay olmalarıdır.
Sabit genişlikli bir format da çok kullanışlıdır. Tam uzunlukta onaltılık renkler her zaman önde gelen # sembolü de dahil olmak üzere yedi karakterdir.
Onaltılık renkler, 16 milyondan fazla rengi temsil etmek için yalnızca bu yedi karakteri kullanarak çok verimlidir. Ve bu renkler arasında ayrım yapmak basit bir süreçtir.
Hex ve RGB arasında Fark Var mı?
RGB renk kodlama sistemi, kırmızı, yeşil ve mavinin göreceli yoğunluklarını belirtmek için üç ondalık sayı kullanır. 0-9 rakamlarını kullanır.
hec kodu ayrıca kırmızı, yeşil ve maviyi temsil etmek için üç sayı kullanır, ancak 16. tabanı karşılamak için fazladan rakamlar (A-F) kullanır. Ortaya çıkan renklerde bir fark yoktur, aynı bilgiyi iletmek için sadece farklı formatlardır.
Hex Kodu Ne için Kullanılır?
Televizyon ekranlarından mobil cihazlara, oyunlara ve tabelalara kadar çeşitli farklı uygulamalar RGB kullanır.
Web tasarımında ve diğer grafik programlarında ağırlıklı olarak onaltılık renk kodları görürsünüz.
hec kodunu renkleri tanımlamanın evrensel bir yolu olarak da görebilirsiniz.
Birçok web sitesi, kısa oldukları ve genellikle bağlam açısından açık oldukları için bunları belirli bir rengi tanımlamak için kullanır.
Hex Kodu Nereden Çıkmıştır?
Hec kodu diğer ifadeyle hec kodu (hex kodu), 1800’lerde başlayan RGB renk teorisinin uzun geleneğinin bir parçasıdır.
Işık ve filtrelerle yapılan deneyler, tüm renklerin kırmızı, yeşil ve mavi ışığı birleştirerek oluşturulabileceğini ortaya koydu.
Matematikçi James Maxwell, bu teorinin pratik bir uygulamasını kullanarak ilk renkli fotoğrafı 1861’de geliştirdi.
Renk teorisi geliştikçe, sanatçılar ve tasarımcılar renkleri standartlaştırmanın yollarını bulmak istediler.
İlk renk listesi, renkleri sıfırdan 100’e kadar RGB içeriğinin yüzdesi olarak etiketlemeyi içeriyordu.
Bilgisayar çağının ortaya çıkışı, renkli etiketleme kurallarını değiştirdi.
Tek bir bayt sekiz bitten oluşuyordu. Bir baytın depolayabileceği en yüksek ikili sayı 255’tir.
Bu sınır, beyaz için (0, 0, 0) ve siyah için (255, 255, 255) ile standart RGB gösterimine yol açtı.
Onaltılık kod, her RGB numarasına iki karakterlik bir değer vererek bu gösterimi temizler.
Hex Kodunun Uygulamaları Nelerdir?
Hec kodu, diğer ifadeyle hex kodu, (hec kodu) geliştiricilerin birden fazla platform ve cihaz üzerinde tek tip renkler istediği her yerde dijital uygulamalara sahiptir.
Standartlaştırılmış bir palet, güncellemeleri ve revizyonları kolaylaştırır. Geliştiriciler, tam renk şemasını koruyarak bir şirketin eski web sitesinden veya logosundan öğeler taşıyabilir.
Web tasarım platformlarındaki renk eşleştirme araçları, sanatçıların kreasyonlarında boya için uygun renkleri seçmelerine yardımcı olabilir.
Yazılım renk karışımını tanımlar ve referans için bir onaltılık kod döndürür.
Gerçek Dünyadaki Onaltılık Kod Örnekleri
HTML ve CSS Tabanlı Web Siteleri
Her HTML neslinde renk seçme yeteneği gelişti.
Adlandırılmış birkaç HTML renk kodu olarak başlayan şey, 16 milyondan fazla onaltılık kod olasılığına genişledi.
Modern web siteleri, sayfaları daha ilgi çekici hale getirmek ve özellikleri ve gezinme araçlarını vurgulamak için renkleri kullanır.
Nft‘ler, Dijital Sanat ve Tasarım
Resim tuvalden dijital ekrana geçerken, hex kodu (hec kodu) dijital sanatçıların boya için benzersiz bir renk paletini kolayca seçmelerini sağlar.
Kodlanmış renkler, sanatçıların çalışmalarını standartlaştırmasına da yardımcı olur. Örneğin, bir sanatçı, her biri için aynı onaltılık renk kodlarını kullanarak bir dizi parçada tutarlılığı koruyabilir.
Oyun Tasarımı
Oyun tasarımında tutarlı renk çok önemlidir.
Onaltılık kodlar, bir tasarımcı ekibinin standart renk seçenekleri sunarak renk koordineli oyunlar oluşturmasına olanak tanır.
Her takım üyesi, bir şövalyenin kalkanını renklendirmek için mavinin tam tonunu bilecektir.
Hex kodu ve RGB gösterimi arasındaki fark nedir?
Onaltılık kod ve RGB gösterimi bilgisayara aynı bilgileri sağlar. Her ikisi de rengi kırmızı, yeşil ve mavi öğelere ayırır.
RGB gösterimi, her rengin miktarını 0 ile 255 arasında bir sayı ile gösterir. Onaltılık kod, aynı sayı için iki karakterli onaltılık bir gösterim kullanır.
Birçok geliştirici onaltılık kodu tercih eder çünkü her rengin yalnızca altı karakteri vardır.
RGB, beyaz için (0, 0, 0) ve siyah için (255, 255, 255) kullanır. Onaltılık kod aynı renkler için # 000000 ve #FFFFFF kullanır.
Html’de onaltılık renk kodu nedir?
Hec kodu, HTML ve css’de renkleri etiketlemek için kullanılan bir sistemdir. Altı karakterli gösterim daha temiz, daha düzgün kodlama sağlar.
Hex kodları ne için kullanılır?
Programcılar, bir web sitesindeki veya oyundaki herhangi bir nesnenin renklerini belirtmek için onaltılık kod kullanır.
Metin, arka planlar, kenarlıklar ve diğer grafikler için onaltılık renk kodlarını kullanabilirsiniz.
Html’de onaltılık rengi nasıl eklersiniz?
Bir renk belirlediğiniz herhangi bir yerde onaltılık kodlar kullanabilirsiniz.
HTML, hem satır içi css’deki hem de bağlantılı bir CSS belgesindeki renkler için onaltılık kodu tanır.
Bir öğenin arka plan rengini kırmızıya değiştirmek için ilgili css’de “background-color: #FF0000” kullanırsınız.
Altı karakterli onaltılık kod her zaman programa bir sonraki onaltılık kodun geleceğini söyleyen bir karma sembolü izler.
Hex kodunu nasıl öğrenebilirim? Hex kodu hesaplama araçları nelerdir?
Onaltılık kodu anlamanın en kolay yolu, çevrimiçi bir renk oluşturucu denemektir.
Örnek renklerden oluşturacağınız hex kodu (hec kodu) hesaplayıcıyı kullanabilirsiniz. Buraya tıklayarak ulaşabilirsiniz.
Veya başka bir hesaplayıcı olarak buraya tıklayarak ulaşabilirsiniz.
Rengi seçtiğinizde, araç onu RGB gösterimi, onaltılık kod ve diğer renk gösterimlerinde görüntüler.
Bu kaynağı kullanarak, renkleri seçerken gösterimin kullanımını basitleştirerek onaltılık kodun nasıl çalıştığını anlamak uzun sürmez.